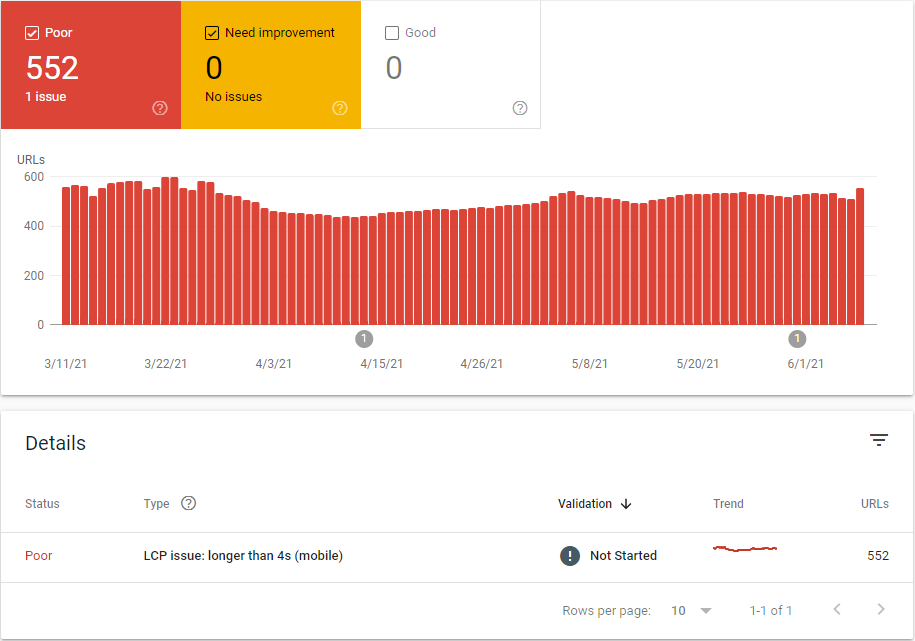
LCP issue: Longer than 4s (Desktop) or (Mobile)
LCP समस्या: 4s से अधिक (डेस्कटॉप) या (मोबाइल)
अरे मित्रों!
क्या आप जानते हैं कि Google मई 2021 में कोर वेब वाइटल अपडेट पर एक घोषणा कर रहा है? यदि आप नहीं जानते हैं तो मैं आपको बता दूं कि यह मेट्रिक्स वेबमास्टर्स का एक सेट है या एसईओ अपनी वेबसाइट के उपयोगकर्ता अनुभव को बेहतर बनाने के लिए उपयोग कर सकता है। कोर वेब विटल्स में शामिल हैं:
- एलसीपी - सबसे बड़ा कंटेंटफुल पेंट
- सीएलएस - संचयी लेआउट शिफ्ट
- एफआईडी - पहला इनपुट विलंब
लेकिन मैं 2021 में इस अपडेट की बात क्यों कर रहा हूं? क्योंकि हाल ही में कई वेबमास्टर की वजह से अपनी वेबसाइट में LCP मुद्दों देख रहे हैं पृष्ठ अनुभव अद्यतन , जो जून 2021 के मध्य में लांच करने जा रहा है आप भी अपनी वेबसाइट पर इस मुद्दे को देख रहे हैं तो यह लेख आपके लिए है। यहां मैं एलसीपी मुद्दे के बारे में बात करूंगा और इस मुद्दे को ठीक करने के लिए आप क्या कर सकते हैं। तो चलिए इस लेख को शुरू करते हैं।
एलसीपी मुद्दा किस बारे में है?
सबसे पहले, LCP का मतलब सबसे बड़ा कंटेनफुल पेंट है। आगे बढ़ते हुए, एलसीपी मूल रूप से पोर्टव्यू में सबसे बड़े दृश्यमान तत्व को प्रदर्शित करने के लिए सर्वर द्वारा लगने वाले समय को मापता है। अधिमानतः, एलसीपी 2.5 सेकंड से कम होना चाहिए। हालाँकि, यदि आप अपनी वेबसाइट पर LCP समस्या उत्पन्न होते हुए देख रहे हैं, तो इसका अर्थ है कि LCP का समय 2.5 सेकंड से अधिक होगा। तो, हाँ सर्च कंसोल में 4s (डेस्कटॉप) या (मोबाइल) त्रुटि से अधिक लंबा है तो सर्वर 4s से अधिक ले रहा है।
LCP मुद्दा वेबसाइट के प्रदर्शन को कैसे प्रभावित करता है?
यदि आप एलसीपी समस्या का सामना करते हैं, तो यह समग्र कोर वेब विटल्स के प्रदर्शन को कम कर सकता है। इसके अलावा, यह एसईआरपी में साइट की रैंकिंग जैसी संपूर्ण Google सेवाओं में वेबसाइट के प्रदर्शन को भी प्रभावित कर सकता है।
इससे पहले कि मैं एलसीपी मुद्दे को ठीक करने के बारे में बात करूं, आइए पहले कोर वेब विटल्स के बारे में समझें।
कोर वेब वाइटल
से आप क्या समझते हैं?
मूल रूप से, कोर वेब विटल्स मेट्रिक्स का एक समूह है जो वास्तविक दुनिया के उपयोगकर्ता अनुभव को प्रभावित करने वाले तत्वों की पहचान करता है और उन्हें मापता है। केवल परिचय में, मैंने मुख्य वेब विटाल में 3 मेट्रिक्स विशेष रूप से LCP, FID और CLS के बारे में बात की थी। लेकिन भविष्य में, आपको और भी मेट्रिक्स शामिल होते हुए देखने को मिल सकते हैं। पेज एक्सपीरियंस के आने वाले अपडेट में गूगल को कोर वेब विटल्स को इंटीग्रेट करने की बात कही गई है। क्यों? क्योंकि विटाल वेबमास्टर्स और डिजिटल मार्केटर्स को वास्तविक समय में वेबसाइट के प्रदर्शन को जानने में मदद करेंगे ।
इसके अतिरिक्त, कोर वेब महत्वपूर्ण मेट्रिक्स के साथ, आप उन मुद्दों को जानते हैं जिनके माध्यम से आप आसानी से अपने समग्र वेबसाइट प्रदर्शन को बढ़ाते हैं और अंत में अपनी वेबसाइट पर एक शानदार उपयोगकर्ता अनुभव प्रदान करते हैं।
आप एलसीपी मुद्दे
को कैसे
हल करते
हैं?
सबसे बहुप्रतीक्षित प्रश्न का उत्तर अब मिलने जा रहा है। तो, आइए देखें कि आप इस समस्या को ठीक करने के लिए क्या कर सकते हैं। मैं एलसीपी समस्या को ठीक करने के लिए चरणों को सूचीबद्ध करने जा रहा हूं, उन्हें पढ़ना और उनका पालन करना सुनिश्चित करें।
चरण 1: समस्या पैदा
करने वाले
URL का पता लगाएं
आपको सबसे पहले चरण का पालन करना होगा जो एलसीपी समस्या (4s (डेस्कटॉप) या (मोबाइल) से अधिक त्रुटि पैदा कर रहे यूआरएल को पहचानना या पहचानना है। एन्हांसमेंट के तहत कोर वेब विटल्स लिंक पर सर्च कंसोल विज्ञापन पर क्लिक करना सुनिश्चित करें। टैब। उसके बाद आपको ओपन रिपोर्ट पर क्लिक करना होगा। अब आपको एलसीपी मुद्दे से प्रभावित यूआरएल की कुल संख्या देखने को मिलेगी।
बाद में, LCP मुद्दे पर क्लिक करें: 4s (डेस्कटॉप) या (मोबाइल) से लंबा। क्लिक करने के बाद, आपको URL का एक उदाहरण दिखाई देगा जो LCP समस्या के साथ-साथ समस्या वाले URL की कुल संख्या का कारण बन रहा है।
स्पॉट 2: अब पेज एलिमेंट्स के एलसीपी
को मापें
समस्या पैदा करने वाले URL की पहचान करने के बाद आप दूसरे चरण पर आते हैं , ठीक है। अब आपको Google PageSpeed Insights टूल पर जाना है और पेज का URL दर्ज करना है।
कृपया विचार करें: सुनिश्चित करें कि टूल में सटीक URL (LCP समस्या वाला) दर्ज किया गया है, न कि होम पेज URL।
एक बार परीक्षण पूरा हो जाने पर, आपको अपने पृष्ठ का एलसीपी दिखाई देगा। आप डेस्कटॉप और मोबाइल दोनों के लिए LCP का अलग-अलग स्कोर देखेंगे। लेकिन आपको केवल मोबाइल स्कोर ठीक करने पर ध्यान केंद्रित करने की आवश्यकता है क्योंकि जब आप मोबाइल एलसीपी को ठीक करते हैं, तो यह स्वचालित रूप से डेस्कटॉप समस्या को भी ठीक कर देगा। इसके अलावा, आपको मूल सारांश यह कहते हुए भी देखने को मिलता है, " इस मूल से दिए गए सभी पृष्ठ वेब वाइटल असेसमेंट पास नहीं करते हैं।"
यहीं पर आपको अपनी साइट पर अलग-अलग पेजों की एलसीपी समस्या को ठीक करने के लिए वेब वाइटल असेसमेंट टेस्ट पास करना होगा।
चरण 3: उच्च लोडिंग
समय वाले
तत्वों को पहचानें
आपको कूड़ेदान में जाना होगा और अपॉर्चुनिटी सेक्शन में आना होगा । यह खंड वास्तव में आपको आपके पृष्ठ को तेजी से लोड करने में मदद करने के लिए सुझाव प्रदान करता है। आपकी वेबसाइट की समस्या के अनुसार, आपको अलग-अलग समाधान मिलते हैं। सभी सुझावों की जांच करने के लिए, आपको पेज स्पीड इनसाइट्स टूल को एक-एक करके जांचना होगा।
मैं आपको यहां मिलने वाले कुछ सुझावों के बारे में बताता हूं। आपसे निम्न के लिए कहा जाएगा:
- आलसी लोड प्लगइन स्थापित करें
- एएमपी प्लगइन
- वेबसाइट को ऑप्टिमाइज़ करने के लिए प्लगइन का उपयोग करें
अपने किसी भी वेब पेज में परिवर्तन करने से पहले, अपनी वेबसाइट का बैकअप लेना सुनिश्चित करें।
चरण 4: फिक्स को ठीक करें
यह निर्धारण भाग का अंतिम चरण है। मेरा मानना है कि आपने एलसीपी मुद्दों की पहचान कर ली है। Google पेज स्पीड इनसाइट्स टूल द्वारा दिए गए सुझावों के साथ, आपको अपने वेबसाइट पेज को फिर से जांचने के लिए पेज स्पीड इनसाइट्स टूल पर वापस लौटना होगा। यहां आपको देखना होगा कि आपके पेज कोर वेब वाइटल असेसमेंट टेस्ट पास करते हैं या नहीं। जब तक आप परीक्षा पास नहीं कर लेते तब तक आपको काम जारी रखना होगा और सुझावों को लागू करना होगा।
एक बार जब आप परीक्षण को पास करने में सक्षम हो जाते हैं, तो बस Google खोज कंसोल पर जाएं और "सत्यापन ठीक करें" पर क्लिक करें। तो, यह Google को संकेत देगा कि आपने अपनी वेबसाइट में सभी प्रासंगिक परिवर्तन किए हैं। और अंत में, आप देखेंगे कि आपकी पृष्ठ लोड गति और एलसीपी समस्या सफलतापूर्वक ठीक हो गई है।
अंत में, मुझे आशा है कि आपको यह लेख प्रासंगिक और मददगार लगा होगा। यदि आप इसे अपनी वेबसाइट पर देख रहे हैं तो बस प्रक्रिया का पालन करें और LCP समस्या को ठीक करें।
इस तरह के और दिलचस्प लेख पढ़ने के लिए, बस हमारी वेबसाइट को सब्सक्राइब करें और अपने किसी भी प्रश्न के लिए हमसे संपर्क करें।















No comments: